在创建vue项目的时候,经常会用到vue-cli。在npm install vue-cli -g 以后,就可以在命令行里使用vue-cli的命令,这功能的实现主要是是来自于npm bin这个特性
npm bin
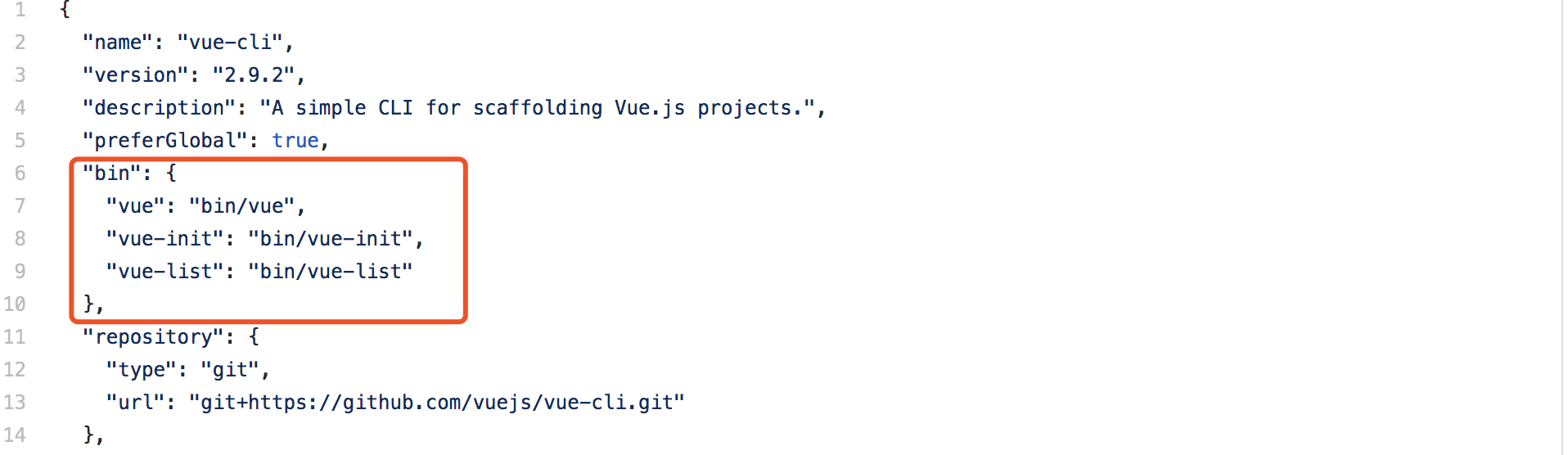
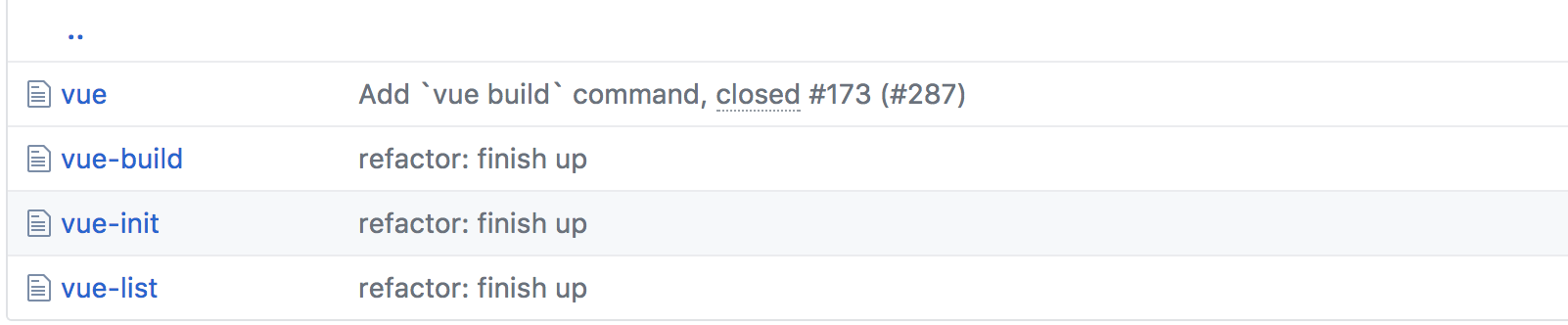
许多全局使用的包里面有可执行的文件,为了方便能方便安装,package.json文件提供了一个bin字段,用来指定,可执行命令的名称和路径。


当npm包全局安装的时候,将会按照bin字段的配置软链接可执行文件到系统的path目录中,一般是usr/local/bin目录,如果是local安装的包,会安装到./node_modules/.bin/。

lib/node_modules目录是全局安装的包的路径
shell脚本
编写的文件是nodejs的,在命令行执行的时候,需要为它指定nodejs的解析器,所以在文件的开头需指定node环境。但是每个不同用户的nod目录可能不同,为了通用可以用env node命令来设置环境
#!/usr/bin/env node
常用的nodejs命令行包
- inquirer 提供命令行交互 prompt
- chalk 美化命令行输出
- commander 命令行参数拓展